¿Por qué es necesario que elijas una fuente segura para tu sitio?
¿Cuáles son las mejores Fuentes disponibles?
¿Por qué es primordial que utilices una Fuente que sea “Web-safe”?
La tipografía es un elemento que muchas veces dejamos de lado, pero que puede representar la diferencia entre un usuario que se queda a leer nuestro contenido, y uno que sale despavorido.
Por que es importante una fuente o tipo de letra en tu Blog
Empecemos por dejar claro que las fuentes seguras son aquellas universalmente compatibles con cualquier computadora. Esto asegura que el usuario tenga la misma experiencia sin importar el dispositivo con el que esté conectado.
Es por ello que es de suma importancia que utilices una fuente segura, incluso es casi tan trascendental como incluir etiquetas HTML.
Es una pena que en la actualidad hasta el diseñador más curtido olvida este detalle y al tratar de lograr que el sitio destaque, elige una fuente que provoca justo el efecto contrario.
Cuando se analiza el diseño de un sitio Web, las principales características son:
- Las imágenes que tiene
- La fuente que utiliza
La búsqueda de fuentes originales ha provocado que servicios como Google Web Fonts o Typekit, entre otros, hayan surgido para ofrecer alternativas más frescas. Sin contar que son muy sencillas de utilizar.
Si deseas buscar algo único, y no irte por las fuentes seguras, puedes:
- Ir a Google
- Elelegir cualquier fuente
- Generar un código
- Pégarlo en <HEAD> del documento
- Ya está listo para hacer referencia en el CSS (la cascada de estilo de hojas)
Súper sencillo, y no te debe tomar más de un minuto para completar el procedimiento. ¿Entonces, por qué a veces surgen problemas?
Por que tus lectores no ven la misma fuente que tu elegiste en tu diseño
Pues porque no cualquier dispositivo tendrá acceso a la misma fuente. Aunque la que hayas elegido sea increíble, no aparecerá para todos tus visitantes. Claro que puedes evitarlo si creas una alternativa segura.
Cada uno de los dispositivos tiene una propia selección de fuentes pre instaladas que se basan principalmente en su sistema operativo. El problema es que no todos tienen la misma colección.
Lo que quiere decir que los dispositivos de Windows cuentan con un grupo de fuentes en su sistema que no es el mismo que posee Android ni MacOS.
La verdad es que la fuente que ves en la mayoría de los sitios Web, probablemente no sea la del diseño original.
Un ejemplo común lo encontrarás en los sitios de contenido gótico. Generalmente este tema escoge fuentes con estilo medieval no muy amigables con la Web.
Si entras a uno y encuentras que el contenido tiene una fuente básica de Times New Roman, sabrás que no estás viendo el diseño original.
Lo malo es que los visitantes no saben que el programa presentó la fuente predeterminada al no tener una asegurada y verán un diseño feo y poco profesional.
Para evitar esta tragedia de diseño, puedes escoger entre una variedad de fuentes seguras que se muestran sin problema en todos los sistemas operativos como Windows, Mac y Google, sin olvidar a Linux o a Unix.
Así que como diseñador o propietario de un sitio Web puedes especificar a qué letra se debe recurrir en caso de que sea necesario, controlando la apariencia de tu página en todos los dispositivos.
Algo que se vea muy similar a la fuente de origen para que todos los visitantes tengan la misma experiencia.
Lee también nuestra guía sobre cómo tener tu propio sitio web en menos de 5 minutos
Vamos de lleno a las 15 mejores fuentes seguras que existen para la Web:
1.- Arial
La fuente de confianza a elegir y una de las más populares. De la familia sanserif (que son las que no tienen adornos al final de cada letra), es la que aparece en Windows en lugar de otras fuentes poco seguras.
2.- Helvética
Otra fuente sanserif segura y muy popular entre los diseñadores. Es una gran alternativa para casi cualquier tipo de diseño.
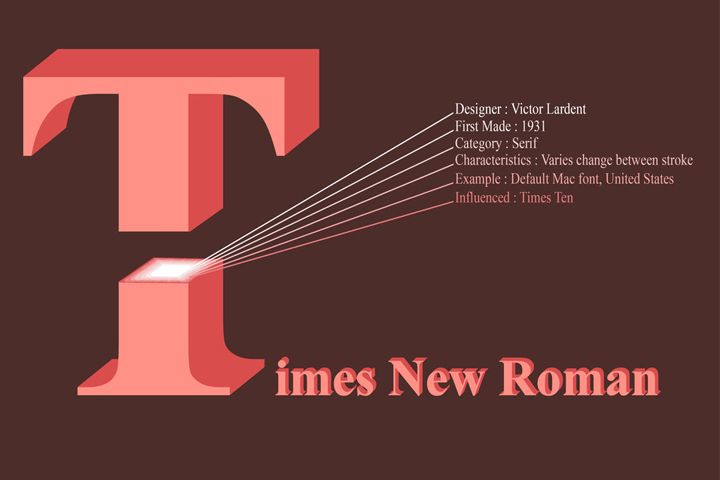
3.- Times New Roman
Esta fuente de letra es lo que la Arial, pero para la familia de las serif. Es una de las más usadas en los dispositivos de Windows, aparte de que es una versión moderna de Times, que era la que se utilizaba en los periódicos y es muy tradicional.
4.- Courier New
Algunos la confunden con la Times New Roman, pero es una variación de ésta. Considerada como una fuente monoespaciada
Courier New, similar a Times New Roman anterior, es una variación de otro viejo clásico. También se considera una fuente monoespaciada, lo que quiere decir que cada caracter utiliza la misma cantidad de espacio horizontal que las demás.
5.- Courier
Otra fuente monoespaciada que es popular en la mayor parte de los dispositivos electrónicos.
6.- Verdana
Una fuente amigable, algo alargada, que es fácil de leer en línea y que no cansa debido a que está formada por líneas simples, además de que sus caracteres son de buen tamaño.
7.- Georgia
Muy similar a Verdana en tamaño y altura. Sí usas esta opción asegúrate de combinarla bien con otras, ya que podrían parecer muy pequeñas en comparación.
8.- Palatino
Una fuente muy antigua que tiene orígenes en el renacimiento. También es de gran tamaño, lo que la vuelve ideal para el Internet. Comúnmente se utiliza en anuncios de estilo de impresión y en encabezados.
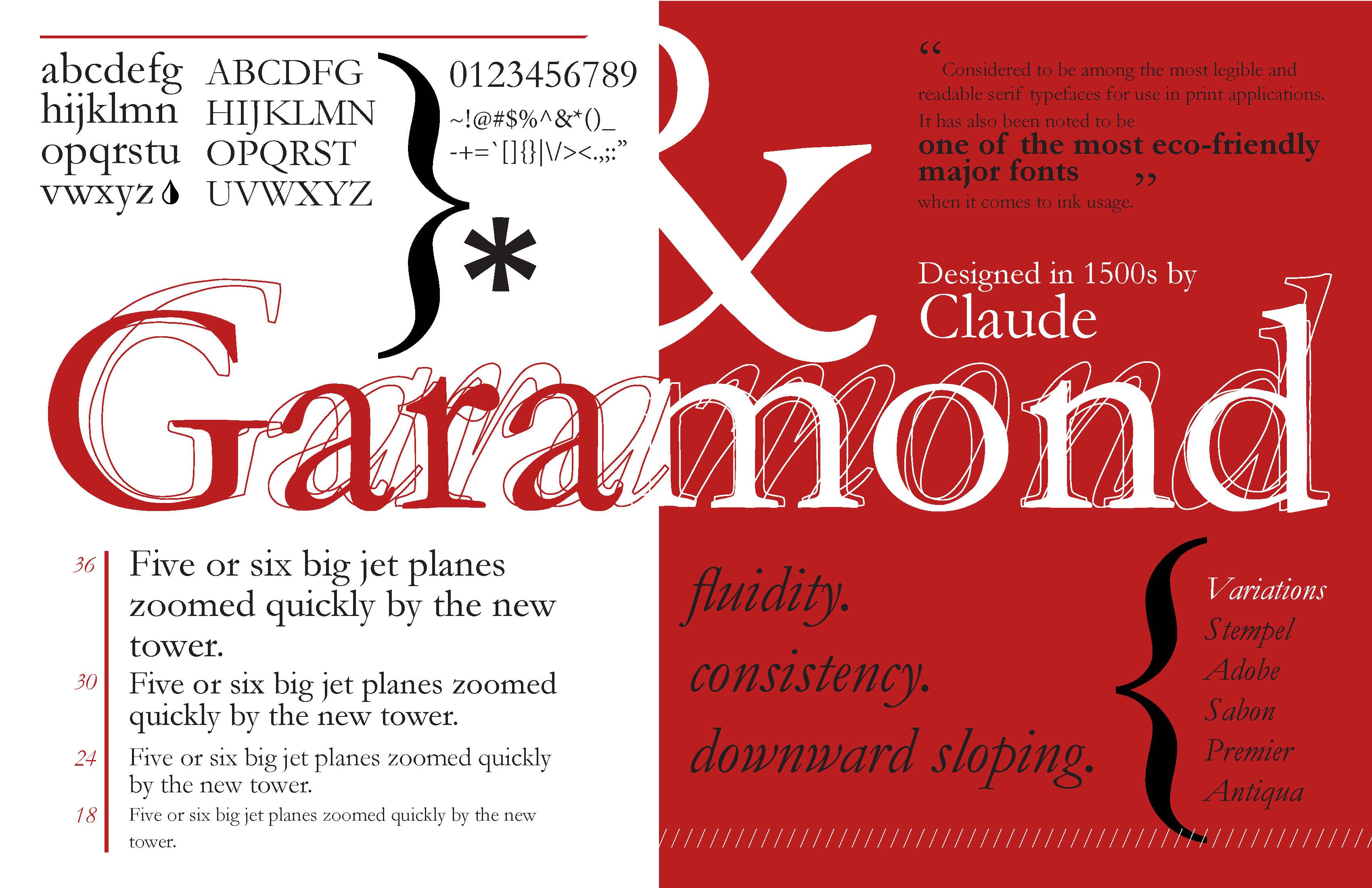
10.- Garamond
Otra fuente sacada de la historia. Fue creada en París en el siglo XVI. Una versión actualizada fue presentada por Windows y se incluye en gran parte de sus dispositivos. Tan popular que ha sido adoptada por otros.
11.- Bookman
Está o su versión Old Style te darán un encabezado perfecto. Es muy legible, incluso cuando usas tamaños pequeños.
12.- Comic Sans MS
Esta fuente es divertida y podríamos decir que hasta infantil, de familia de la sanserif. Por algún motivo se convirtió en la favorita de los aficionados en computación y ahora se asocia con trabajos de poco presupuesto. No te recomiendo que la utilices.
13.- Trebuchet MS
No te engañes, aunque está fuente parezca creada durante el medievo, apareció en los noventas diseñada por Microsoft. Fue utilizada en el XP y ahora es parte del catálogo básico que aparece como copia del cuerpo de la red.
14.- Arial Black
Derivada del Arial básico, ésta es una versión más grande y podría decirse que audaz. Utiliza las mismas proporciones que Helvética.
Este detalle es primordial que no lo pierdas de foco ya que puedes usarla para remplazarla si no quieres pagar por su licencia.
15.- Impact
Esta fuente es genial para títulos cortos. Pero nada más, no se te ocurra utilizarlo en textos enteros ya que los visitantes de tu página huirán apenas se atrevan a entrar.
Conclusión
Las fuentes seguras te dan la certeza de que tu diseño se verá justo como lo planeaste desde el primer momento, o por lo menos, de tener un plan B al programarlo a modo de segunda opción.
Son muy accesibles ya que se encuentran en la gran parte de los dispositivos. Aparte de que están probadas. Por algo son las más utilizadas, la mayoría son fáciles de seguir ya que son amigables al lector.
¿Mi elección favorita? Helvética. No hay manera de perder con esa opción.
Ver También:
- 24 Formas De Promocionar Tu Sitio Web
- Como Crear Sitios Web De Reseñas Para Productos De Afiliados Que Sea Rentable
- Como crear tu propio sitio web especializado de comparaciones de precios